

- #Membuat dropdown label blogger how to
- #Membuat dropdown label blogger update
- #Membuat dropdown label blogger manual
- #Membuat dropdown label blogger full
- #Membuat dropdown label blogger software
SVG files can be dragged directly from Figma into Sketch. Any object in your Figma prototype (buttons, icons, etc.) may be exported into Sketch. In many cases, objects may be dragged from Figma into another program, or they may be copied as SVG and pasted directly into the other program.
#Membuat dropdown label blogger full
How do I export in Figma?ĭesigners and design teams using multiple design platforms are in luck because Figma allows for easy exporting of single objects, entire frames, and full project files. That said, Figma has been lauded for its collaborative features which allow designers, developers, and stakeholders to build and refine digital products together.
#Membuat dropdown label blogger software
It’s hard to definitively state which design software is better because every designer and design team has different needs and workflow preferences. Also, because Figma is a browser-based design tool, designers can access work on any computer with an internet connection. Designers can use the Figma app as a mockup tool for a variety of digital product deliverables. Once you've written your button label, double-click on the lower right corner of the text box so that it will automatically size to the smallest constraints of the text.įigma is an online design tool that allows designers and design teams to work collaboratively.We'll be using "Sign Up" for this tutorial. We'll start by creating a new frame and renaming it Buttons in the layers panel.Task 1: Build a Basic Figma Button Component *Editor’s Note: This written tutorial was derived from a video tutorial created by David Luhr of Build UX. By building a basic button system, we’ll learn the immense value of using Figma with a component-based mindset and the Figma components library. Built properly, they’re incredibly versatile and easy to update, but what are components capable of, and how do they operate? We’ll demonstrate their power by working with one of the most common UI elements of all-the button.īuttons are brimming with variables like height, width, label length, internal padding, state, and theme. In Figma, UI elements are called Components. Submit site/blog to Google, Yahoo and Bing search.
#Membuat dropdown label blogger how to


To show all posts, use 500 (I believe 500 is the maximum.

#Membuat dropdown label blogger manual
No more slow and tedious manual updating and rearranging. It other words it does the listing for you. The widget takes your blog’s label-specific feed, in JSON format and turn it into a list using Javascript.
#Membuat dropdown label blogger update
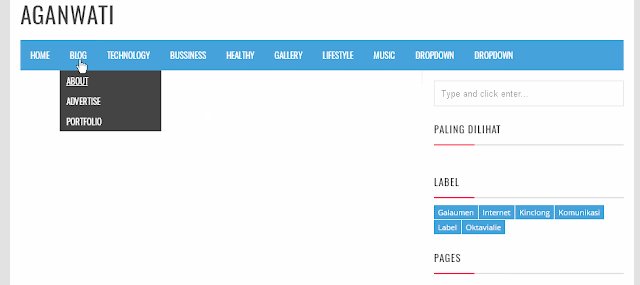
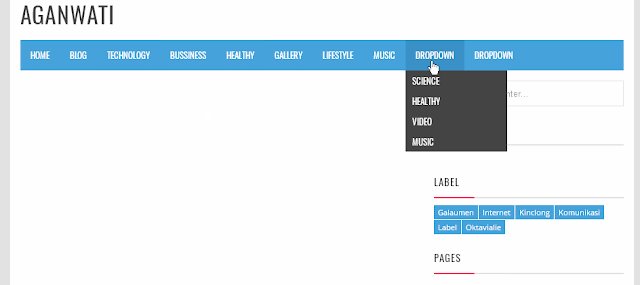
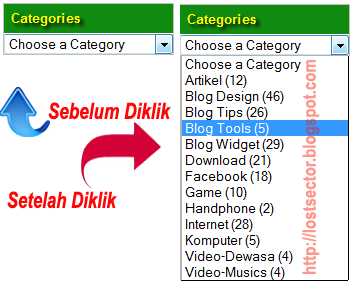
Once added, the list will update itself automatically. We’re not going to do that, because we have a better, more elegant solution. However this method requires them to MANUALLY add each post link to the gadget every time they publish a post with the specified label. I’ve seen people use a LinkList gadget to accomplish this. Do you want to list all or your most recent posts according to categories/labels? Well then, you’ve come to the right tutorial.


 0 kommentar(er)
0 kommentar(er)
